Software prototyping, refers to the activity that occurs during certain software development and responsible for creating prototypes of software applications. This is a big and deep topic to discuss regarding prototyping; I would like to limit the scope by only discussing one of the models – Rapid prototyping Model (RAD), which we have come across in one of our deliverables.
Why RAD?
Why RAD?
Due to the intense competition in software, products that are successful in the marketplace are:
- Functional,
- Reasonably priced, and
- Easy to learn and use.
Pricing aside, it is difficult and time-consuming to develop products with these characteristics. However, one way to minimize effort and time spent is to use the rapid prototyping process of product development.
RAD (Rapid prototyping Model)
Rapid prototyping is a process of software development wherein physical objects are automatically constructed by means of SFF or solid freeform fabrication. In the process of rapid prototyping, a prototype or working model can be constructed quickly, and tested for its functionality, performance and output. The new features or ideas can be illustrated well in the prototype and early user feedback can be gathered with regards to the product.
There are numerous advantages of rapid prototyping. Rapid prototyping involves creating a realistic model of a product’s user interface to get prospective customers involved early in the design of the product. Using rapid prototyping, you model the look and feel of the user interface without investing the time and labor required to write actual code. Then you show the prototype to prospective customers, revise the prototype to address their comments, and keep repeating these two steps. Your goal is to produce a complete, agreed-upon design of the product’s user interface before writing a single line of actual code. When walkthroughs and usability tests show you that customers are delighted with your prototype user interface, then programmers can model it when they code the actual product.
RAD uses minimal planning in favor of rapid prototyping. The "planning" of software developed using RAD is interleaved with writing the software itself. The lack of extensive pre-planning generally allows software to be written much faster, and makes it easier to change requirements. So here I don’t want to come down and explain under what scenario we have to go with RAD. the description itself is clean and transparent. It is nothing but a WYSIWYG process where the virtual model and the physical model are almost identical. WYSIWYG: WYSIWYG as the abbreviation for ‘What You See Is What You Get’. It is used in ‘computing’ for describing a system wherein content looks similar to final product at the time of editing. It is generally used in word processors. However, this use is in the form of HTML (Web) authoring.
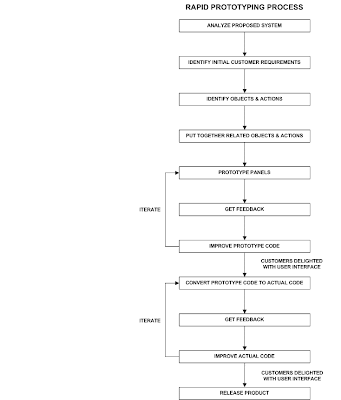
The word "rapid" is relative: construction of a model with contemporary methods can take from several hours to several days, depending on the method used and the size and complexity of the model. Additive systems for rapid prototyping can typically produce models in a few hours, although it can vary widely depending on the type of machine being used and the size and number of models being produced simultaneously.Giving the flow chart for detail reference
Basically if you are looking to use RAD your road will be something like this:
- Create a model of the design. (logical modeling)
- Convert the model to easily understandable format .(You will see the model this stage )
- Slice the model into thin cross-sectional layers (expand the model till end to end functionality)
- Construct the model one layer atop another .(start development)
- Clean and finish the model (Finished development , integration and delivery.)
Pros and Cons: I would like to share some of the pros and cons that we have faced while we were developing or systems using RAD prototyping. I think I can just explain it in bullet points and assumes readers should be able to catch it up what I mean.
Pros:
1) Reduction in project cost and risk.
2) Easily the errors in previous design can be detected and errors can be rectified.
3) Only upon the complete satisfaction the complete product is designed. Factors like reliability, robustness and functionality of design are checked before start coding.
4) Greater visualization capabilities are improved right from the first stage if designing. This helps the user in knowing how the final product will look like.
5) All the designing flaws can be detected easily before the production starts.
6) Developer, designer and user can discuss the product and work forward to get the best product. This helps to give the user higher output product.
2) Easily the errors in previous design can be detected and errors can be rectified.
3) Only upon the complete satisfaction the complete product is designed. Factors like reliability, robustness and functionality of design are checked before start coding.
4) Greater visualization capabilities are improved right from the first stage if designing. This helps the user in knowing how the final product will look like.
5) All the designing flaws can be detected easily before the production starts.
6) Developer, designer and user can discuss the product and work forward to get the best product. This helps to give the user higher output product.
Cons:
1) Has poor tools –
1) Has poor tools –
2) Sometimes encourages prototyping by programmers rather than domain experts
3) Usually does not produce reusable code –
Summary
Rapid prototyping helps you build the product right the first time and puts design emphasis on meeting customer needs. It can save time and money, and improve the usability of your product. To prototype successfully, be sure to: Pick a prototyping tool that meets your needs.
- Form a small, diverse prototyping team.
- Get lots of customer feedback.
- Iterate until customers are delighted with your prototype user interface.
We have made our successful delivery of our web based application development using RAD as a prototyping model. And request you please come up with questions, observations and comments on RAD prototyping and I will be happy enough to assist you with my experience.

2 comments:
What was the WYSIWYG format you used ?
I think your query is regarding the model that we used for user experience:
It was a web based application and we have created presentation layer (UI) in HTML screens with Java scripts for business validations.And we expanded our model to end to end components diagrams.Hope I answer you.
Post a Comment