What is ASP.NET MVC Framework?
ASP.NET MVC is a framework, created by Microsoft, is a lightweight, highly testable presentation framework that (as with Web Forms-based applications) is integrated with existing ASP.NET features, such as master pages and membership-based authentication that implements the model-view-controller pattern. Based on ASP.NET, it allows software developers to build a Web application as a composition of three roles: Model, View and Controller.
I was working on some web application which is based on classic ASP.NET which is so called Forms-Based Web Application. I would like to explore more on ASP.NET MVC Framework here and share my experience with code samples. The best way to learn something is to teach it to someone else! Unfortunately I don’t have any one to teach other than me!
I am splitting my research in to three parts:
 1. ASP.NET MVC 2 Introduction – Part 1
1. ASP.NET MVC 2 Introduction – Part 12. ASP.NET MVC 2 Code Sample – Part 2
3. ASP.NET MVC 2 Unit Testing – Part 3
4. ASP.NET MVC 2 Advanced URL Routing
This way I think it will not boring for me as well as the readers. Ok we will start with some theories.
What is Model–View–Controller (MVC)?
 Model–View–Controller (MVC) is a software architecture, currently considered an architectural pattern used in software engineering. I saw many time usually people confuse this one with design patterns and listing with factory pattern, Singleton pattern etc. But this pattern is going to come under presentation patterns. The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller. One of the most popular diagram of ASP.Net MVC 3 circles are displaying on rigt side.But it might not be a best representation to understand the concept.lets take another one on left side is more impressive to me.
Model–View–Controller (MVC) is a software architecture, currently considered an architectural pattern used in software engineering. I saw many time usually people confuse this one with design patterns and listing with factory pattern, Singleton pattern etc. But this pattern is going to come under presentation patterns. The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller. One of the most popular diagram of ASP.Net MVC 3 circles are displaying on rigt side.But it might not be a best representation to understand the concept.lets take another one on left side is more impressive to me. So In simple words:
So In simple words:• Model - Encapsulates core application data and functionality domain Logic.
• View - obtains data from the model and presents it to the user.
• Controller - receives and translates input to requests on the model or the view
Ok. We will search for more details:
Models- Model objects are the parts of the application that implement the logic for the application's data domain. Often, model objects retrieve and store model state in a database. For example, a Customer object might retrieve information from a database, operate on it, and then write updated information back to a Customer table in a SQL Server database.
 Views-Views are the components that display the application's user interface (UI). Typically, this UI is created from the model data. A Simple example would be an edit view of a Customer table that displays text boxes, drop-down lists, and check boxes based on the current state of a Product object. View does not handle user inputs.
Views-Views are the components that display the application's user interface (UI). Typically, this UI is created from the model data. A Simple example would be an edit view of a Customer table that displays text boxes, drop-down lists, and check boxes based on the current state of a Product object. View does not handle user inputs.Controllers- Controllers are the components that handle user interaction, work with the model, and ultimately select a view to render that displays UI. Basically this to capture user inputs events like mouse move, button click etc.
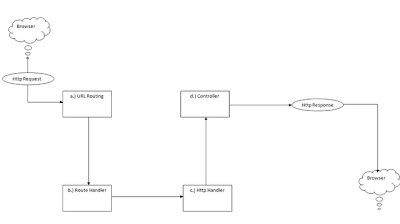
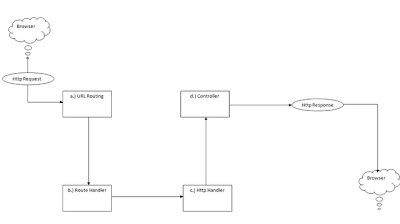
In an MVC application, the view only displays information; the controller handles and responds to user input and interaction. For example, the controller handles query-string values, and passes these values to the model, which in turn might use these values to query the database.Please see the simple diagrams above.
Now, being a classic Asp.net web form developer my first question was:
Is MVC replacement for Web Forms?
Oppps..Why I took this diagram.Now I need t explain the REST concepts too which I dont know much.Ok, we will limit the scope to MVC and lets discuss REST on another post.MVC is part of the ASP.Net framework. The ASP.Net framework is Microsoft's framework for building web applications. Microsoft has 2 frameworks built on top of this framework, which is ASP.Net MVC and the one many are familiar with ASP.Net Web Forms. ASP.Net MVC is an alternate but not a replacement for Web Forms.MVC is not replacement for ASP.NET Web Forms. Both methods will exist together and you are not forced to switch to MVC if you like Web Forms. You can even use MVC and Web Forms on the same site and share data between them.
Advantages of an MVC-Based Web Application
• It makes it easier to manage complexity by dividing an application into the model, the view, and the controller.
• It does not use view state or server-based forms. This makes the MVC framework ideal for developers who want full control over the behavior of an application.
• It uses a Front Controller pattern that processes Web application requests through a single controller. This enables you to design an application that supports a rich routing infrastructure. For more information, see Front Controller.
• It provides better support for test-driven development (TDD).
• It works well for Web applications that are supported by large teams of developers and for Web designers who need a high degree of control over the application behavior.
Advantages of a Web Forms-Based Web Application
• It supports an event model that preserves state over HTTP, which benefits line-of-business Web application development. The Web Forms-based application provides dozens of events that are supported in hundreds of server controls.
• It uses a Page Controller pattern that adds functionality to individual pages.
• It uses view state on server-based forms, which can make managing state information easier.
• It works well for small teams of Web developers and designers who want to take advantage of the large number of components available for rapid application development.
• In general, it is less complex for application development, because the components (the Page class, controls, and so on) are tightly integrated and usually require less code than the MVC model.
What is URL Routing?
One of the significant changes with MVC is that it does not going to use the typical concept of file name has 1:1 matching with physical existence as in traditional approach.Ok we will try to understand in a simple way, what happens in Classic method if you request a page named SomePage.aspx from the server. If the SomePage.aspx file does not exist, you get an ugly 404 – Page Not Found error. That means you have a 1:1 correspondence between a URL and a resource. The browser requests are mapped to pages.
The MVC Framework doesn't support classic post backs and view state and doesn't consider any URL as the endpoint to a physical server file to parse and compile to a class. When building an ASP.NET MVC application, there is no correspondence between the URL that you type into your browser's address bar and the files that you find in your application.Instead of mapping URLs to template files on disk, they map URLs directly to classes. These classes are called "Controllers".Then the Controller class will typically call a separate "View" component that owns generating the actual HTML output for the request.The ASP.NET MVC Framework includes a very powerful URL mapping engine that provides a lot of flexibility in how you map URLs to Controller classes.We will discuss it more detail with code sample.So An ASP.NET Web Forms application is content-centric. An ASP.NET MVC application, in contrast, is application logic centric. In the end, the MVC Framework employs a centralized HTTP handler that recognizes an application-specific syntax for links. In addition, each addressable resource exposes a well-known set of operations. This is somthing key to ASP.Net MVC and We will try to understand this concept in part 2 with the code sample.For now please see the below diagram.

How MVC Support for Test-Driven Development
This is one of the important features In addition to managing complexity. Simple example, in a Web Forms-based ASP.NET Web application, a single class is used both to display output and to respond to user input. Writing automated tests for Web Forms-based ASP.NET applications can be complex, because to test an individual page, you must instantiate the page class, all its child controls, and additional dependent classes in the application. Because so many classes are instantiated to run the page, it can be hard to write tests that focus exclusively on individual parts of the application.
Where to use MVC and where to use Web Forms?
Well, to answering this, some types of Web applications will benefit from the MVC framework. Others will continue to use the traditional ASP.NET application pattern. Other types of Web applications will combine the two approaches; neither approach excludes the other. So to it is very important to understand deeply both frame work in order to understand where to use. There was a simple comparison, I read somewhere - the MVC Framework and Web Forms have in common more or less what cars and motorcycles share it seems! Both can take you somewhere else, but with different speed, comfort, sense of freedom, size of the trunk. I think we are clear now. But I have few bullet points here as a developer’s view.
• Classical Asp.net use page controller pattern (Functionality in individual pages).
• Use web forms when you want built in state management and post back mechanism.
• There is a huge pool of server controls in asp.net. So use web forms for it.
• When you are in a rapid application development of small applications use web forms.
• Less coding is required in classic Asp.net.
• Use ASP.Net MVC when you need complete control over application. There will not be any default view state or post back.
• When you want to control the complexity of presentation engine use ASP.Net MVC.
• When you need a Test driven development (TDD) use ASP.NET MVC.
Can we mix ASP.Net and ASP.Net MVC in an application?
Yes. We already mentioned this point above. Want to emphasis the bullet points here.
• ASP.NET MVC sits on top of ASP.NET 3.5.
• It does not replace ASP.Net 3.5 libraries or functionalities.
• Migration from Classic asp.net to asp.net MVC is possible by adding MVC libraries and routing data.
• URL routing HTTP module in web.config decides who gets to process the request. If route found then ASP.Net MVC else web forms.
Ok sir. Tired of reading theories? Me too. Now time to look inside and make sure our understandings are correct. Once we started samples we will have more questions. And it is the best way to learn things. So how to start with? How do we create simple ASP.NET MVC applications? What are the installable required? Lot of questions already coming to mind. I would recommend you to come with me to read part Part 2 which contains code sample for working with simple ASP.NET MVC application. And as always, open for suggestions and inputs.

 Million dollar question! Testing is needed mainly because it's an automated way to make sure the piece of code is always behaving the way it is supposed to behave. This way we can make changes to the code and re factor pieces of the application without the fear of breaking something somewhere else in the application.This question looks silly but was the first one which came to my mind when I was writting this , hope the readeres excuse me!
Million dollar question! Testing is needed mainly because it's an automated way to make sure the piece of code is always behaving the way it is supposed to behave. This way we can make changes to the code and re factor pieces of the application without the fear of breaking something somewhere else in the application.This question looks silly but was the first one which came to my mind when I was writting this , hope the readeres excuse me!